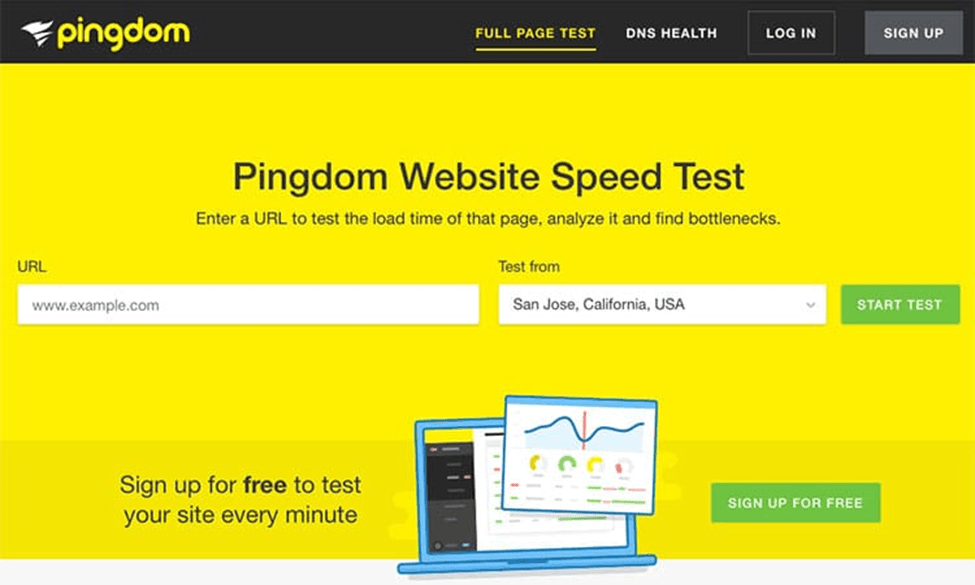
Improving website loading times is crucial for enhancing user experience and boosting SEO performance. It is, therefore, in your best interest to make your website run faster. If you are noticing a lag on any page of the website, attend to it very fast so that your visitors will not feel discouraged. A lagging page can put off your potential customers, compelling them to look elsewhere for their needs. You can rely on a tool like Pingdom website speed test to determine your website’s speed.
You should closely monitor activities on your website and pay attention to comments from visitors. Never allow the comments visitors to go unattended to, so that your website can always be active and easily accessible. In this write-up, we will explain how to improve website performance.

Why a website needs faster loading time?
- Better conversion rates: Improved UX optimizes user journeys and, therefore, allows users to easily find the information they need, as well as enables them to perform desired actions with much ease. Navigations are improved; key calls-to-action require fewer clicks, and fewer form fields can help realize a better conversion rate.
- Improved customer satisfaction: Users will enjoy using and returning to a seamless, pleasant, and easy website. Higher customer satisfaction drives greater loyalty, better retention, and advocacy for the brand-developing relationships with users for the longer term.
- Better SEO performance: Google and other search engines will rank higher on those websites through which users can better interact with those websites. It means at what speed the pages load, how friendly it is towards mobile devices, and other factors related to ease of use. Because of the improved UX, there will be organic search rankings and development within the visibility of the results.
- Lower bounce rates: It is less likely that users would view only one page of your website and leave, especially when it is an easily used, fast-loading, nice-looking website with instinctive navigations. The lower the bounce rate, the more useful your users find the site and, therefore, interact with it. This is reflected in SEO and the general performance of the site.
Tips for improving web loading time | Key features | Pros | Cons |
|
|
| |
|
|
| |
|
|
| |
|
|
| |
|
|
| |
|
|
| |
|
|
| |
|
|
| |
|
|
| |
|
|
|
10 Specific Tips to Improve Website Loading Times for Better User Experience
1. Optimize images
- What to do: With services like TinyPNG or ImageOptim, compress and resize images without sacrificing quality. Use the correct format for the job at hand: JPEG for photos, and PNG for graphics.
- How it helps: Because it reduces the file sizes, thus making the pages load faster.
2. Enable browser caching
- What to do: Implement browser caching so website resources are saved locally in the users' devices, and they don't need to reload them each time.
- Impact: Fastens loading time for returning visitors because it would render content from the cached version.
3. Leverage Contents Delivery Networks (CDNs)
- What to do: Use a CDN, like Cloudflare or Amazon CloudFront, serving content from a location that is closest to the user's geographic location.
- Impact: Lowers latency, and improves load times because content is on the wire sooner. You can test its effectiveness using the Pingdom website speed test.
4. Minify CSS, JavaScript, and HTML
- What to do: Minify your code to remove whitespace, comments, and characters. Use tools like Minify or UglifyJS for JavaScript and CSSNano for CSS.
- Impact: Smaller file sizes download and render more quickly.
5. Reduce HTTP requests
- What to do: Inlining, minification, and compression of the CSS and JavaScript files when possible; a few images, scripts, and fonts on a page; lazy loading of the off-screen assets.
- Impact: Because the number of elements that need to load is cut down, thus improving speed.
6. Asynchronous loading for JavaScript and CSS
- What to do: Employ asynchronous loading. This is a way to prevent JavaScript and CSS from blocking the rendering of the page. In their place, let the browser load simultaneously.
- Impact: Enhances perceived page load speed; reduces "render-blocking" issues.

7. Leverage GZIP Compression
- What to do: Allow GZIP compression on your server. It compresses web pages along with resources before sending them to the browser.
- Impact: This will lessen the file size by up to 70% and, correspondingly, increase the speed of data transfer.
8. Optimizing web hosting
- What to do: Choose a reliable hosting provider with fast servers and upgrade to either a dedicated or VPS hosting plan, except shared.
- Impact: More assurance toward faster response time whenever there is high traffic.
9. Use a lightweight theme or framework.
- What to do: Ditch very intricate themes loaded with features you may not need. Prefer lightweight optimized themes or frameworks like GeneratePress or Astra.
- Meaning: It gets rid of bloat that slows down page loads.
10. Enable HTTP/2
- What to do: The bigger benefit is that it differentiates your website from the competition, helps them remember it more, and makes it more desirable.
- Impact: By having a well-optimized user experience, you will most likely provide your business with that added advantage in highly competitive markets, thereby drawing and maintaining larger numbers of customers.

FAQs
Q: What is HTTP/2 and how does it improve loading times?
A: HTTP/2 is a new protocol that lets browsers download many files simultaneously over one connection, therefore reducing latency. It improves notably the loading of heavy web pages with lots of resources for a better user experience on all devices.
Q: How do I know when my site is loading too slowly?
A: You can check how well your website loads using Google PageSpeed Insights, GTmetrix, or Lighthouse. A good benchmark to shoot for is page load times under 2-3 seconds to ensure the best user experience.
Q: If I could take only a few tips to say, which would be most important?
A: Image optimization, browser caching, and enabling GZIP compression are usually the fastest fixes to reduce page load times, by making only relatively simple implementations.
Q: How does upgrading web hosting improve loading time?
A: With the resources that are dedicated, such as VPS or Dedicated Servers, one will realize that the hosting is fast and reliable. This is to say that it ensures servers respond faster and with high traffic with no delay at all. In relation to that, this improves the speed at which a website will deliver content to the user. You can test the loading time using the Pingdom website speed test.