In the ever-evolving realm of digital design, Figma has carved out its place as a stalwart companion for designers far and wide. But as we sail through 2025, the horizons beckon with fresh alternatives that promise new possibilities and adventures. Today, I am on my way to exploring these new frontiers, sharing my firsthand experience with these tools that have emerged as true contenders in the ring of design software.
1. ClickUp
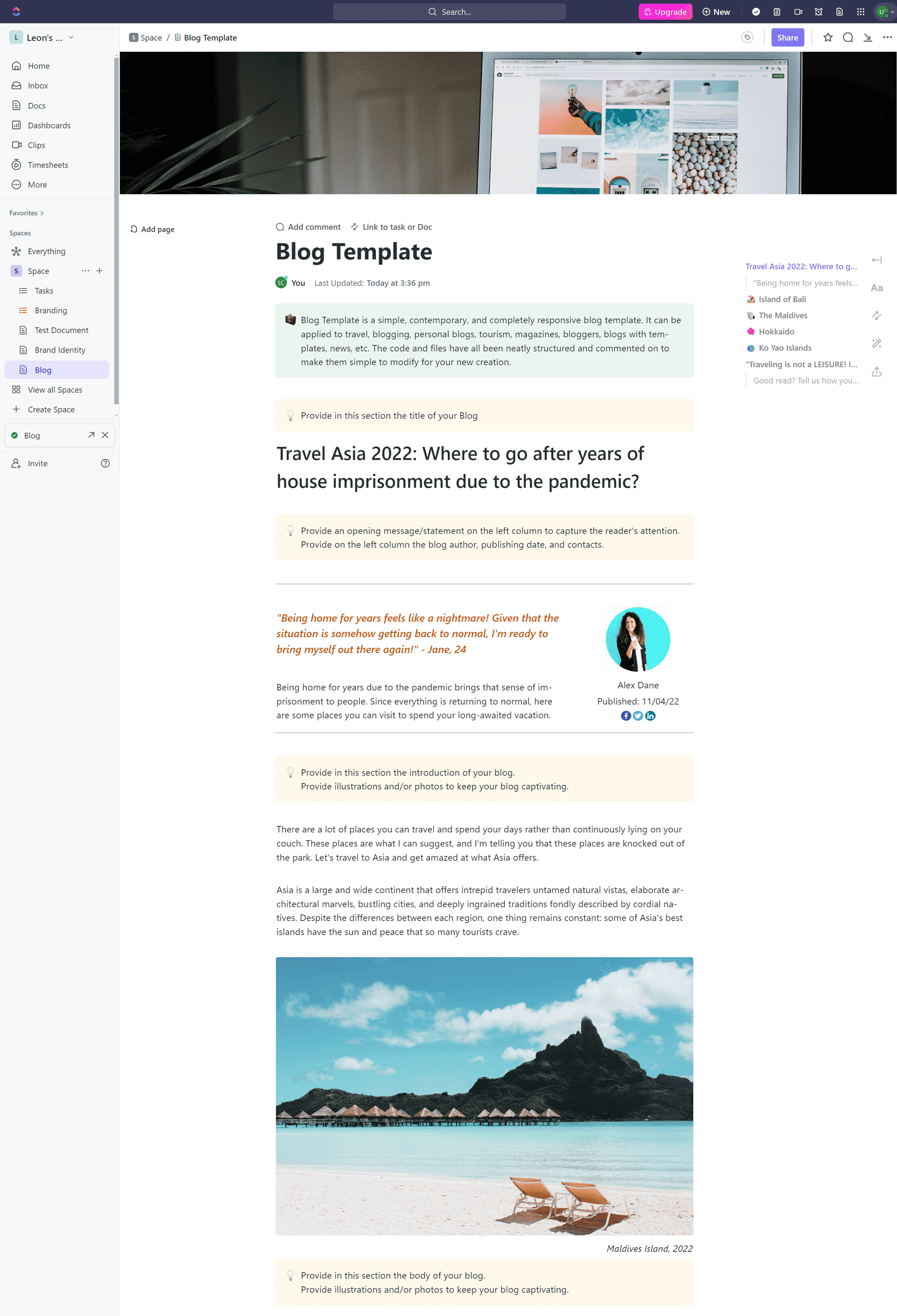
Stepping into the world of ClickUp, one is greeted with a cornucopia of features that seem to stretch into infinity. It's not just a testament to ingenuity but an ode to the collaborative spirit that breathes life into design work.

Features
Infinite Whiteboards for Easy Collaboration and Brainstorming
ClickUp's whiteboards are my sanctuary. Here, ideas aren't just born—they're nurtured until they blossom into full-fledged designs. As I've experienced, there's no limit to the creativity that can unfold on this vast canvas.
ClickUp Forms to Collect Design Requests and Feedback
Interactive forms have honed my process of eliciting client insights and requests. The feedback loop is no longer choked with the clutter of back-and-forth emails but flows smoothly through ClickUp's thoughtfully designed forms.
Chat View for Instant Discussions
Conversations about design modifications don't deserve to be buried in messy threads. ClickUp's chat view has become my go-to for quick discussions, ensuring that my team and I are always on the same wavelength.
Design-friendly Templates
The templates in ClickUp have shepherded me through various projects. Each one is a blueprint that sails through my workflow with grace and flair, guiding the project toward its final form.
ClickUp Dashboards to View Design Workflows
Transparency isn't just corporate jargon here; ClickUp's dashboards illuminate my project's trajectory, giving everyone a clear view of our progress.
Available on Mobile and Desktop Devices
Flexibility has a new champion with ClickUp. Whether I'm on the move or stationed at my desk, the app keeps me tethered to my workspace.
Highly Scalable
Small project or a large enterprise endeavor? It doesn't matter. ClickUp scales with the ambition of my projects, never flinching at the prospect of growth.
1,000+ Integrations
A veritable digital Swiss Army knife, ClickUp's generous integrations mean I'm always equipped with the right tools at the right time, right within the app.
Proofing Feature for Quick Design Approvals
The path to approval is treacherous no more. Quick feedback and swift sign-offs have become the norm, thanks to ClickUp's intuitive proofing feature.
Drawbacks
Customizing It to Your Team's Needs May Take Some Time
Perfection requires patience. Tailoring ClickUp to the minutiae of my team's workflow has been a journey replete with trial and error.
The Mobile App Has Limited Features
Bound by the small screen, the mobile app sometimes feels like a bird with clipped wings, longing for the freedom of its desktop counterpart.
Pricing
- Free Forever
- Unlimited: $7/month per user
- Business: $12/month per user
2. Axure RP
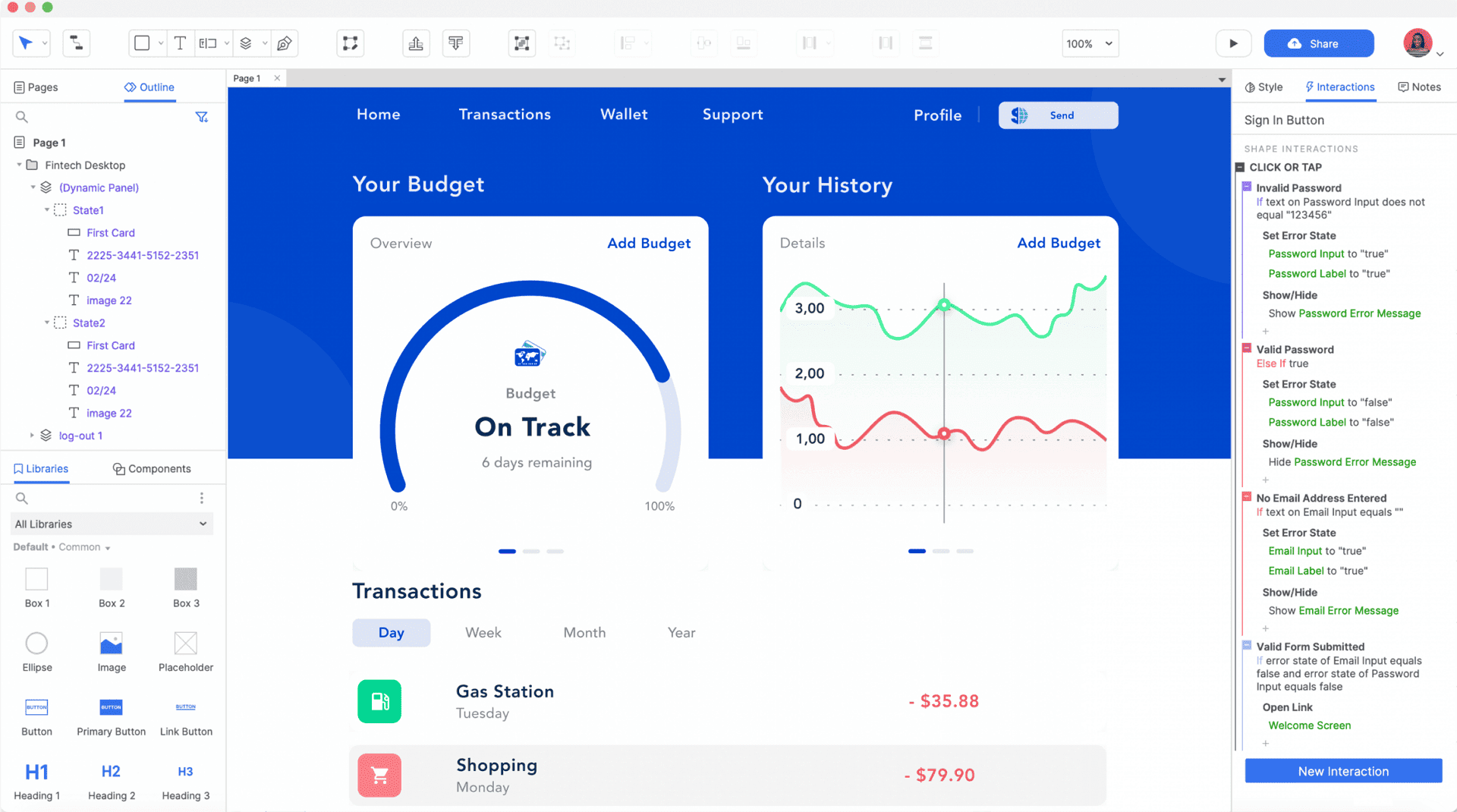
Axure RP stands out as a powerful tool for UX/UI designers focused on creating complex prototypes with dynamic content, conditional logic, and adaptive views. It's a preferred choice for professionals who aim to simulate sophisticated web and mobile applications before the development stage. Axure RP is ideal for professionals looking for an all-encompassing tool to bring the most intricate designs to life through prototyping, offering invaluable features at competitive prices.

Features
Create Highly Interactive UX Prototypes
Offers the ability to create highly interactive UX prototypes with unlimited combinations including event triggers, actions, and parameters, enabling a highly realistic simulation of the final product.
Equipped with collaboration tools
Equipped with collaboration tools such as shareable links, allowing teams to work together in real-time, ensuring that everyone is aligned and up-to-date with the latest design iterations.
Platforms Integrated
Integrated with popular platforms such as Slack, Microsoft Teams, Sketch, Adobe XD, enhancing workflow efficiency by enabling seamless communication and file transfer across different tools used within the design process.
Powerful Documentation Capabilities
Features powerful documentation capabilities that allow users to automatically generate specifications for prototypes, making the hand-off from design to development smoother and more efficient.
Extensive Library of Widgets
Provides an extensive library of widgets and pre-built elements, facilitating rapid prototyping and enabling designers to focus on high-level design decisions without getting bogged down in the details.
Drawbacks
Complex Features
The complexity of features and steep learning curve may be daunting for beginners.
Expensive Cost
Higher cost compared to some other alternatives, which might be a consideration for freelancers or small teams on a tight budget.
Pricing
- Axure RP Pro: $29.00/month billed monthly or $25.00/month billed annually
- Axure RP Team: $49.00/month billed monthly or $42.00/month billed annually
3. Framer
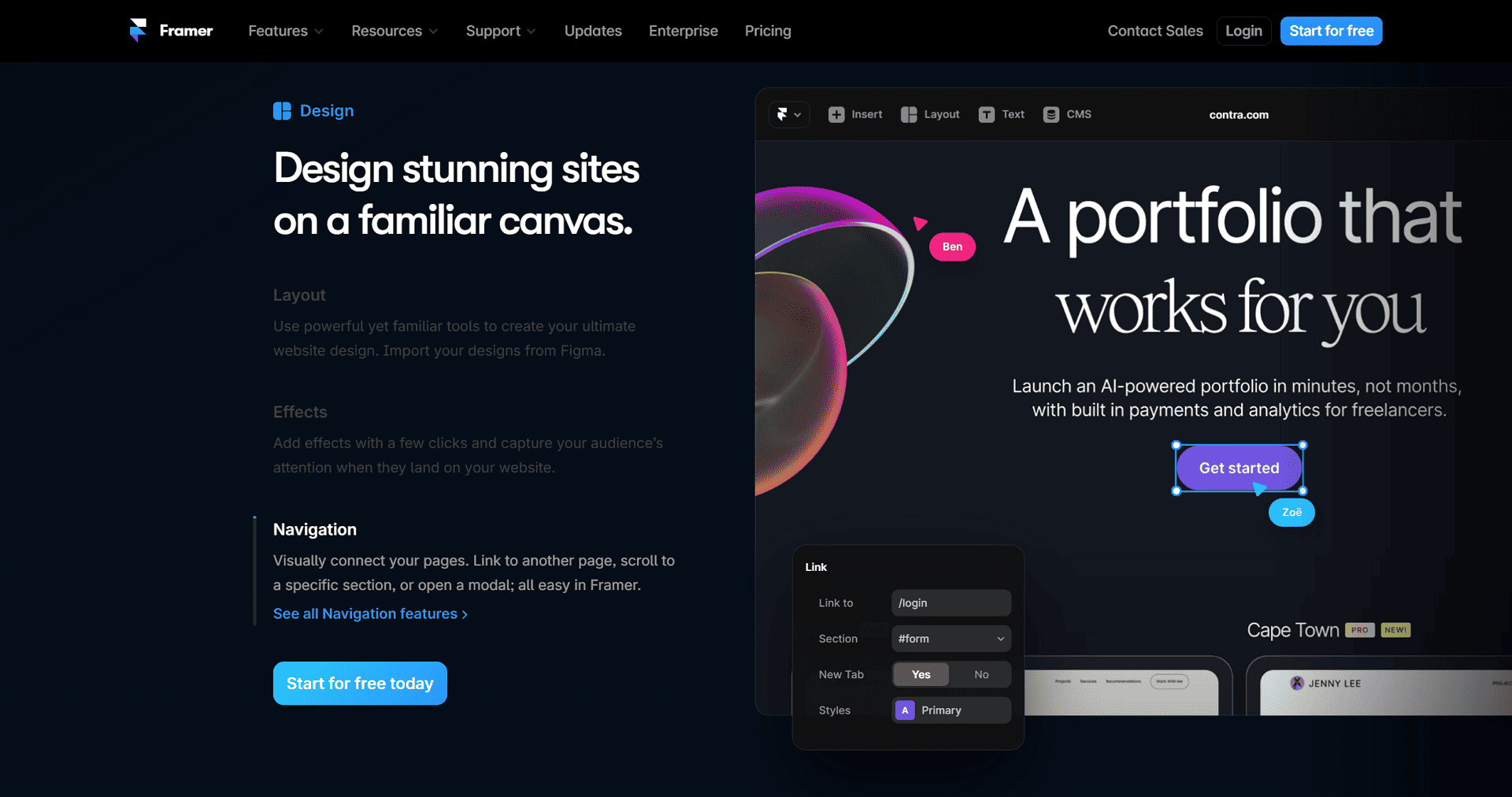
Venturing into the world of Framer, designers find a vibrant landscape where imagination meets implementation. Framer stakes its claim in the digital design wilderness with a no-code approach that empowers designers to build, share, and launch websites with unparalleled agility. Framer emerges as a powerful ally for those looking to blend design with functionality without dipping their toes into coding.

Features
No-code Website Builder
Framer's cornerstone lies in its no-code philosophy. This empowers me and countless others to bring web designs to life without the traditional coding barricades, making web development accessible to designers of all skill levels.
Advanced Design and Layout Options
Diving deeper, Framer offers a toolkit brimming with advanced design and layout options. This arsenal allows for the crafting of intricate designs that stand out in the digital sea, pushing the boundaries of what's possible.
Seamless Integration with Figma
Harmony in the design tool ecosystem is a rare find, yet Framer's seamless integration with Figma bridges the gap, enabling a fluid design process from wireframe to prototype.
SEO and Performance Features
Beyond aesthetics, Framer ensures that the websites we craft are not only visually appealing but also primed for the digital age with embedded SEO and performance features, guaranteeing faster load times and better search engine rankings.
Drawbacks
No Category Customization
A notable chink in its armor, the lack of category customization marginally dims Framer's brilliance, limiting designers in organizing their projects precisely how they envision
Occasional Bugs
Like any software, Framer is not immune to bugs. On occasions, these gremlins can disrupt the creative flow, albeit momentarily.
Pricing
- Free
- Mini: $5/month per user
- Basic: $15/month per user
- Pro: $30/month per user
4. UXPin
Into the design realm steps UXPin, a tool that positions itself as a comprehensive companion throughout the design process. UXPin shines a light on collaboration and consistency, ensuring that from the first draft to the final prototype, the journey is seamless and integrated.

Features
Supports the Entire Design Process
UXPin distinguishes itself by supporting the full spectrum of the design process. It's a haven where ideation, design, and prototyping coalesce, providing a singular platform for product development.
UXPin Merge for Consistency
With UXPin Merge, the gap between design and development narrows, ensuring consistency across product development. This feature enables the live syncing of design components and code, eradicating discrepancies between design intent and coding reality.
Advanced Design System Tools
At the heart of UXPin's appeal are its advanced design system tools. These powerful instruments empower teams to create and maintain design systems, ensuring uniformity and consistency across projects.
Collaboration-friendly
Collaboration is the lifeblood of design, and UXPin's platform fosters this spirit, enabling real-time feedback, iterations, and discussions, ensuring that teamwork is seamlessly integrated into the design process.
Drawbacks
Occasional Autosave Issues
Despite its prowess, UXPin's armor is nicked by occasional autosave issues, a hiccup in the web app that can momentarily shadow the design experience.
Limited Documentation for Some Workflow Problems
While UXPin guides users through most terrains with ease, it sometimes falters, offering limited documentation for certain workflow conundrums, leaving users to navigate these mazes on their own.
Pricing
- Free
- Essentials: $6/month per editor
- Advanced: $29/month per editor
- Merge AI: $39/month per editor
- Company: $119/month per editor
- Enterprise: Contact for pricing
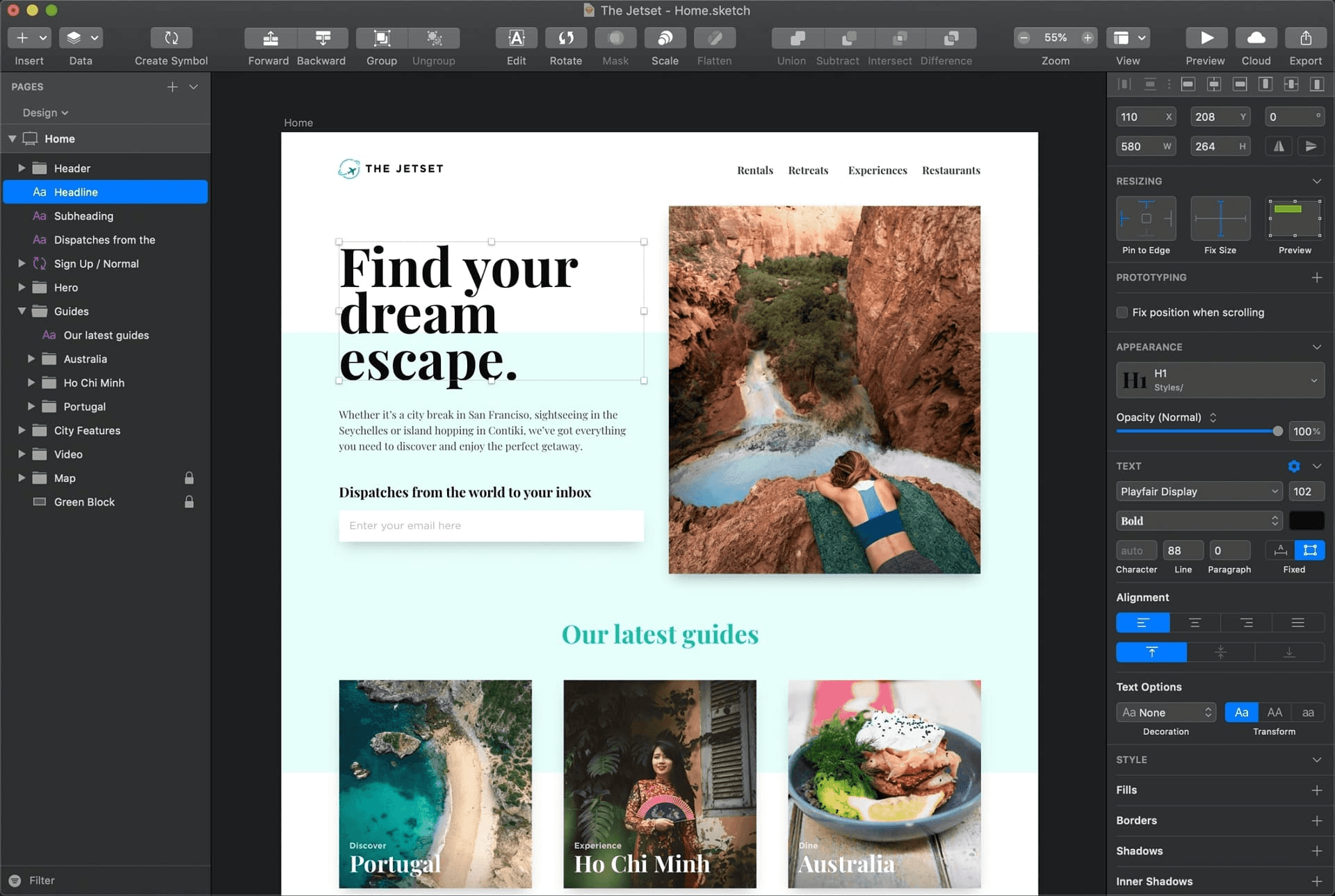
5. Sketch
Built for macOS, Sketch offers an expansive workspace and a wealth of pre-built elements to jumpstart your designs. It even lets you create interactive prototypes, perfect for bringing your ideas to life. However, keep in mind it's exclusive to Apple users and has a more limited plugin selection.

Features
Native to macOS
Runs smoothly and leverages Mac features.
Infinite canvas
Design without size limitations.
Hundreds of Templates and Artboards
Jumpstart projects with pre-built elements.
Advanced prototyping tools
Create interactive mockups with features like transitions and animations
Drawbacks
Available only on macOS:
Windows and Linux users are left out.
Limited plugin options
May not have the specific functionality you need compared to other platforms.
Pricing
- Standard (for solo designers and small teams): $10/month per editor billed yearly
- Business (for teams and enterprises): $20/month per editor billed yearly
- Mac-Only License (for solo designers): $120 one-time purchase
6. Siter
With a familiar interface (especially for Figma users) and efficient layer grouping, Siter makes web design and creative projects a breeze. It also allows real-time collaboration. However, template options are limited, there's no true free tier, and the monthly cost is higher than some similar platforms. Plans start at $12/month for a single user.

Features
Familiar, easy-to-use interface
Simple to learn and navigate, especially for Figma users.
Sorts layers in groups
Improves organization and workflow for web design and creative projects.
Supports Figma imports
Easily transition from existing Figma designs.
Real-time collaboration
Teams can work together seamlessly on projects.
Drawbacks
Limited template options
Fewer pre-built elements compared to some alternatives.
No real free version
May not be suitable for casual users or those on a tight budget.
Higher monthly price
More expensive than similar platforms, especially for individual users.
Pricing
- Start: free
- Solo: $7/month billed yearly for 2 editors included
- Plus: $12/month billed yearly for 4 editors included
- Pro: $24/month billed yearly for 6 editors included
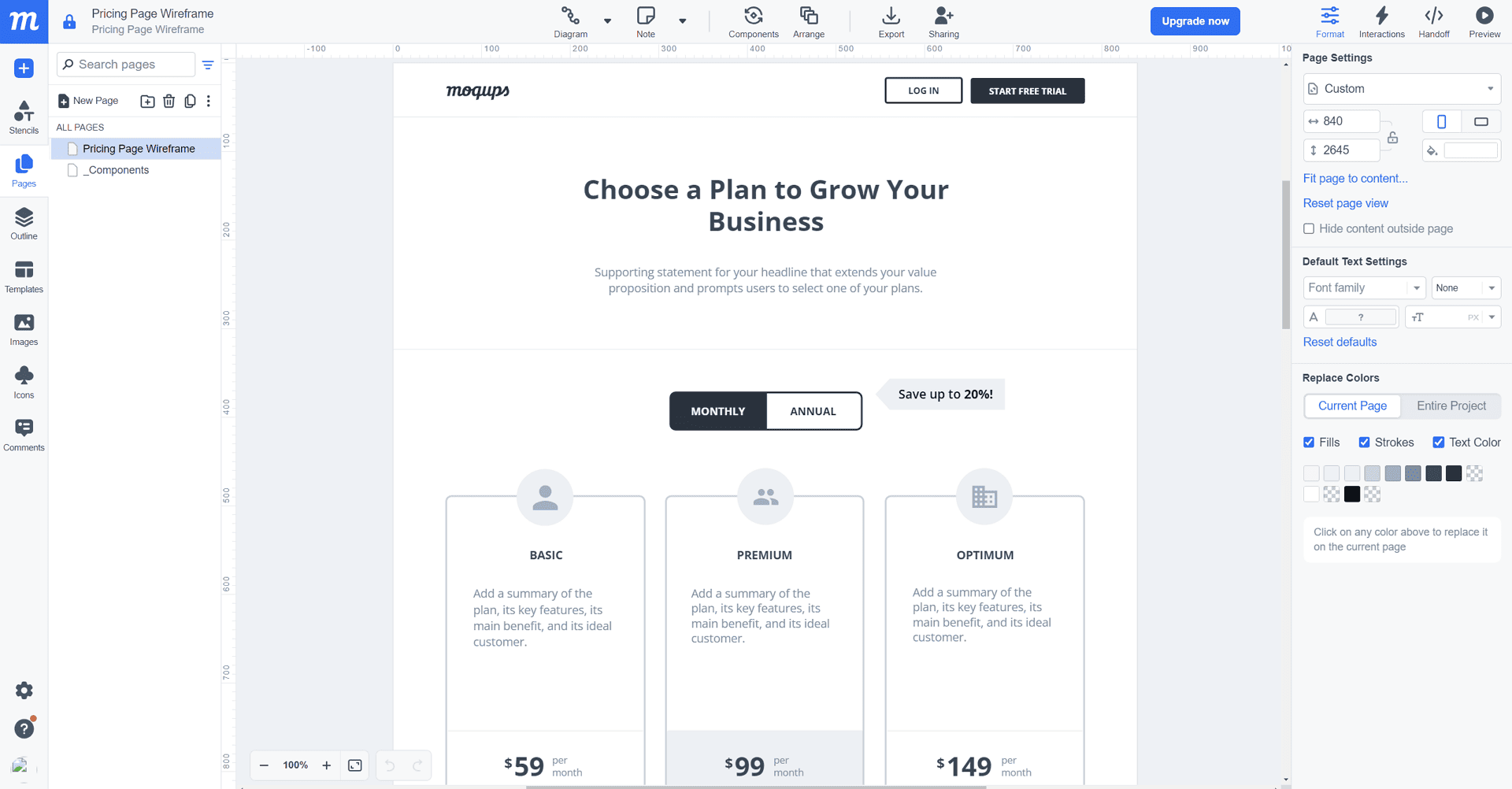
7. Moqups
Moqups is a versatile drag-and-drop interface tool that allows for efficient wireframing, prototyping, and collaboration, making it ideal for quick design iterations.

Features
Drag-and-Drop Interface
An intuitive design that facilitates quick and easy layout creation without the need for extensive design experience.
Supports Creating Diagrams and Flowcharts
Ideal for mapping out website architectures, user flows, and more directly within the platform.
Online Whiteboard
Facilitates team brainstorming sessions and collaborative planning with an easy-to-use online whiteboard.
Rich Asset Library
Offers a wide variety of icons, templates, and fonts, making it easier to design high-fidelity mockups and prototypes.
Drawbacks
Offline Inaccessibility
Moqups require an internet connection for use, limiting its utility in offline environments.
Occasionally, Slower Page Loading
Some users experience slow loading times, particularly with complex projects or lower bandwidth environments.
Pricing
- Free: Access to limited features, suitable for small projects or individuals starting out.
- Solo: $9/month for 1 seat, designed for freelancers and solo designers.
- Team: $15/month for five seats, optimized for small teams needing collaboration tools.
- Unlimited: $40/month for unlimited seats, offering full features for large organizations or projects.
8. Penpot
Penpot is the first open-source design and prototyping platform built for cross-domain teams. It supports SVG natively and runs in the browser, enabling teams to design freely.

Features
Open-Source and Web-Based
Making it a freely available tool that supports transparency and community-driven improvements.
Based on SVG
Provides high-quality outputs that are scalable without loss of fidelity, suitable for numerous design needs.
Productivity-Friendly Focus Mode
Allows users to concentrate on design work without distractions, enhancing focus and output.
Handy-Sharing Options
Facilitates collaboration through easy sharing of designs and prototypes with team members or stakeholders.
Drawbacks
Interface Glitches
Some users report occasional interface issues that can disrupt the workflow.
Lack of Dark Mode
Absence of a dark mode option which is a common feature in design tools to reduce eye strain during long working hours.
Pricing
Free: Penpot is completely free to use, underscoring its commitment to making design tools accessible to everyone, regardless of their budget.
9. Corel Vector (Gravit Designer Pro)
Formerly known as Gravit Designer Pro, Corel Vector is a full-featured vector graphic design app that includes live effects and powerful vector manipulation tools.

Features
Online and Offline Mode
Provides flexibility for users to work from anywhere, whether they have an internet connection or not.
Intuitive Interface
Designed for ease of use, allowing both beginners and professionals to efficiently navigate and utilize its features.
35+ Live, Non-Destructive Effects and Adjustments
Enables creative freedom with the ability to experiment without permanently altering the original design elements.
Powerful Vector Manipulation Options
Offers advanced tools for precise and sophisticated vector artwork creation.
Drawbacks
No Free Plan
Unlike many of its competitors, Corel Vector does not offer a free tier, which may limit access for individuals or small teams with tight budgets.
Not Everyone Liked the Alterations After Rebranding
Some users feel the changes post-rebranding have affected the tool's usability or performance negatively.
Pricing
- $69.99/year: Provides access to all features, support, and updates, making it a competitive option for professional designers looking for a comprehensive toolset.
10. Lunacy
Lunacy by Icons8 is a free graphic design software tailored especially for Windows users. It supports Sketch files natively and offers an extensive graphics library and smart layer tree.

Features
Extensive Built-in Graphics Library
Offers a vast collection of assets like icons, photos, and illustrations, streamlining the design process.
Routine Killers
Features designed to automate and speed up repetitive tasks, enhancing productivity.
Smart Layer Tree
Helps organize layers in a more intuitive manner, making it easier to manage complex designs.
Auto Updates of Generated Content
Ensures that all components within a design stay current with the latest updates without manual intervention.
Drawbacks
Some Users Mention They Get Logged Out Occasionally
This can disrupt the workflow, requiring users to frequently sign back in.
Could Use More Extensions
While Lunacy comes with a strong set of features, some users feel that additional extensions could further enhance its functionality.
Pricing
Free: Lunacy is completely free to use, offering extensive features without any cost, making it an attractive option for designers of all levels.
Comparison Table: Best Figma Alternatives in a Nutshell
Below is a table outlining the best Figma alternatives in 2025, highlighting their major features, drawbacks, and pricing:
| Tool | Major Features | Major Drawbacks | Pricing |
| ClickUp | Infinite Whiteboards, 1,000+ integrations, Proofing feature | Time-consuming customization, Limited mobile app features | Free; Unlimited: $7/month per user; Business: $12/month per user |
| Axure RP | Make UX prototypes with unlimited combinations, Equipped with collaboration tools | Complex features, Expensive prices | Pro: $29/user/month Team: $49/user/month |
| Framer | No-code website builder, Seamless Figma integration | No category customization, Occasional bugs | Free; Mini: $5/month; Basic: $15/month; Pro: $30/month per user |
| UXPin | UXPin Merge, Advanced design system tools | Autosave issues, Limited documentation | Free; Essentials: $6/month; Advanced: $29/month; Merge AI: $39/month; Company: $119/month per editor; Enterprise: Contact for pricing |
| Sketch | Native to macOS, Hundreds of Templates and Artboards | Only on macOS, Limited plugins | Standard: $10/month; Business: $20/month; Mac-Only License: $120 |
| Siter | Easy-to-use interface, Real-time collaboration | Limited templates, No real free version | Free; Solo: $7/month; Plus: $12/month; Pro: $24/month |
| Moqups | Drag-and-drop interface, Rich asset library | Cannot be used offline; Slower page loading | Free; Solo: $9/month; Team: $15/month; Unlimited: $40/month |
| Penpot | Open-source and web-based, Based on SVG | Glitchy interface, No dark mode | Free |
| Corel Vector | 35+ live effects, Powerful vector manipulation | No free plan, Disliked alterations after rebranding | $69.99/year |
| Lunacy | Extensive graphics library, Smart layer tree | Occasional logouts Need more extensions | Free |
This table provides an overview of alternative tools to Figma, considering their key advantages, potential limitations, and cost structure for each option as of the year 2025.
FAQs
Which design and collaboration tool offers the most comprehensive set of features for project management?
Answer: ClickUp stands out with its infinite whiteboards, over 1,000 integrations, and a proofing feature, making it a versatile choice for comprehensive project management needs.
Are there any design and collaboration tools that are open-source and free to use for professional purposes?
Answer: Penpot is an excellent open-source and web-based option that is completely free. It is especially notable for being based on SVG and catering to design and collaboration needs without any cost.
What is the best design tool for Mac users who prefer working with native applications?
Answer: Sketch is an optimal choice for Mac users, offering hundreds of templates and artboards. However, it's important to note that it is only available on macOS, which may limit collaboration with teams using different operating systems.
Which tool is recommended for teams needing a no-code website builder with Figma integration?
Answer: Framer is highly recommended for teams looking for a no-code website builder that offers seamless integration with Figma, enhancing the ease of designing and prototyping.
For teams working on a tight budget, what are the best free options for design and collaboration tools?
Answer: Both Lunacy and Penpot offer robust features for free, making them ideal options for teams or individuals working with limited financial resources. Lunacy provides an extensive graphics library and smart layer tree, while Penpot appeals with its open-source, web-based nature.
Is there a design and collaboration tool that also allows for the easy creation of high-fidelity interactive prototypes?
Answer: UXPin stands out for this purpose, offering advanced design system tools and UXPin Merge. Despite some challenges with autosave and documentation, it's a powerful tool for creating realistic, interactive prototypes that closely mimic the final product.
Final Words
selecting the right design and collaboration tool from the myriad of options available today is crucial for enhancing productivity, fostering creativity, and facilitating seamless teamwork. Each of the tools we've outlined—ranging from ClickUp's versatile project management features to Lunacy's extensive graphics library—offers unique features and potential drawbacks. Your choice should align with your team's specific needs, considering factors such as the platform's ease of use, integration capabilities, pricing, and the specific features that your design workflow requires.
In addition, if you have keen interest in best software or tools in different fields such as 3D-modeling, floor planning, AI video editing and so forth, I strongly recommend you to read the PDF Agile Toplist Blogs or Tool Blogs.